Hey! To help you get your questions answered quickly, I created this new mini-post series all about Squarespace and Biz tips. Blogs in the mini-series will be shorter and sometimes related to a Freebie to help you get some answers to your questions.
Today, let’s talk about a multilingual website! Squarespace recommends a basic structure for multilingual sites and this formula:
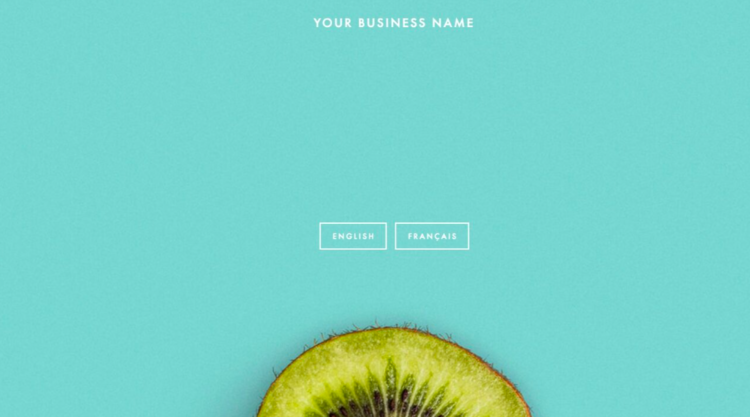
– A homepage that links to each version of the site so that visitors can go directly to their preferred language.

– A set of pages, or a single scrolling page of multiple sections, in each language.
– A drop-down menu of links for each language to help visitors navigate through the content.
Well, that’s one way of doing it… One client didn’t want a homepage with two buttons to direct their customers to their preferred language. So after some research, I was able to create a multilingual website template…
Here are the three simple steps I followed! And this works for Squarespace 7.0 only!
STEP 1 – Duplicate each page
Then you will have two home pages, two services pages, and two contact pages… one for each language. Put all pages in the NOT LINKED section.
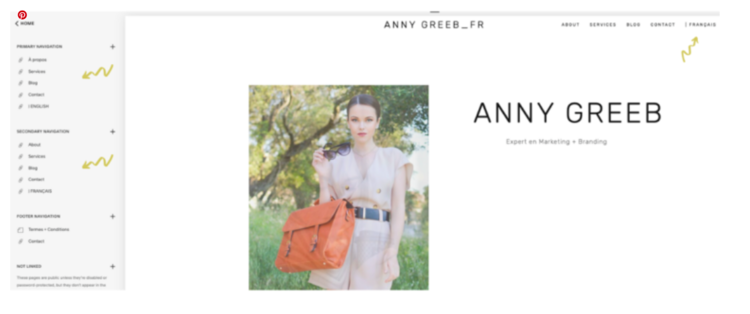
STEP 2 – Create Links
Then, create links in your main navigation for your French pages and create links in your secondary navigation for your English pages.
For instance, in the secondary navigation (English site), you may decide to have four different links (HOME, SERVICES, BLOG, and CONTACT), and you need to add a link for the second language (here it’s FRANÇAIS, which is French). Don’t forget; you must link each link to a page from your NOT LINKED section (Select Page and then select the page you want). Oh, and I created an example…👇

You need to add some code because you don’t want your Primary Navigation to appear on the English pages, and you don’t want your Secondary Navigation to appear on the French version of your site.
Then you need to use the code on each NOT LINKED Index and Pages:
For All Pages in Primary/Main Navigation (FRENCH SITE)
<style>
nav.Header-nav–secondary {display: none;}
.Mobile-overlay-nav–secondary {display: none;}
</style>
For all pages in the secondary navigation (ENGLISH SITE)
<style>
nav.Header-nav–primary {display: none; }
.Mobile-overlay-nav–primary {display: none;}
</style>
Thanks to Kathy O’Malley, I was able to do this first, but it is an essential step! Here is her post explaining everything!
STEP 3 – Edit Your Footer
Now you need to edit your footer! So edit the Top footer for the English version of your site and edit the Middle footer for the French version of your site. Then you need to add this code to display one of the footers, depending on if your customers are on the English or the French version of your website.
For All Pages in Primary/Main Navigation (FRENCH SITE)
<style>
.Footer-blocks–middle {display: none !important;}
</style>
For all pages in the secondary navigation (ENGLISH SITE)
<style>
.Footer-blocks–top {display: none !important;}
</style>
Thanks to Inside The Square, I was able to do it! Here is the link to get more info!
Oh, and don’t create one page and have the two languages on that specific page. It’s not good for SEO!
Do you have a multilingual site? Comment below; I’d love to see it!
xox
