Squarespace is a fantastic drag-and-drop tool for quickly and easily building custom websites! Customizing your site can be difficult when you don’t know how to do it.
Adding a fake navigation menu is one of them.👇

Here are those steps…
Step #1: Prepare your fake navigation content
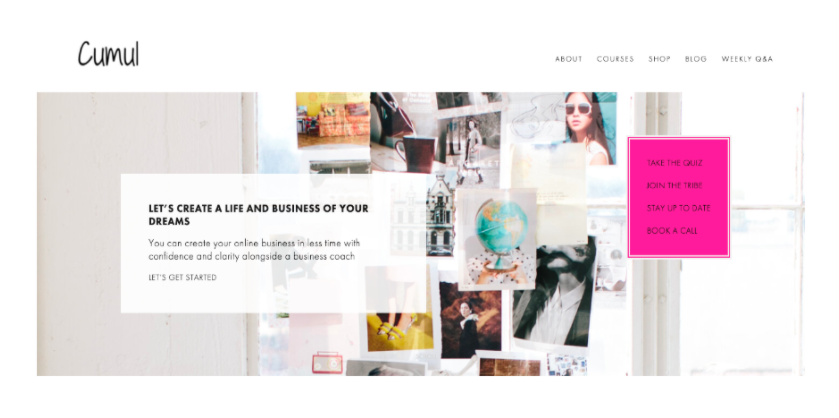
The first thing we need to do is round up any content we want to live in our fake navigation menu. For example, I have four CTAs (call-to-action) in my fake menu navigation, all linked to another page:
Take the Quiz
Join the Tribe
Stay up to date
Book a call
Step #2: Add your fake “menu navigation”
To create our fake menu, add a TEXT block and add your content. For example, I added ‘‘Take the Quiz’’, ‘‘Join the Tribe’’, ‘‘Stay up to date’’, ‘‘Book a call’’ on a separate line.
Then to link your content to the right page, you need to select your text, click on and type in the URL you want… and do forget to click ‘‘apply’’ and ‘‘save’’.
Step #3: Edit your text block to display your brand color
The first thing we need to do is get your HEX Color Codes. To find HEX codes, we use Adobe Tool. If you don’t know your brand colors, use the option ‘‘extract theme’’ to get it.
Then, to add a colored background to create an impact, you need to add Custom CSS. We used this CSS solution for many pages on our website and learned how to do it with Big Cat Creative. Boom, here is the code.
On my site, I also created a double border around our text block. Thanks to Bailey Nicole Eidahl, I learned how to create a border around an image. Here is the code!
Step #4: Test all links + duplicate your fake navigation menu on all pages of your website
Don’t forget to test all the links you have created in your fake navigation menu.
And you have to do these three steps for all pages on your website since it’s a fake navigation menu!
I can’t wait to see how you will customize your fake navigation menu. Keep me posted!
xox