You are ready to design your first website or tweak your current website, but you don’t know if you should?!
Stop being scared!
Squarespace web designers have one thing in common; we’re mostly self-taught. No computer science degrees or formal training. Most of us have relied on blog posts, Facebook communities, forums, and helpful tutorials to learn how to do it.
So, I thought it’d be helpful to share my top, most-used Squarespace web designer resources that I wish I’d known about when I first designed my website.
But first, a little context on how I got here:
How I got started…
Like many others, I don’t have a degree in web design; I have a master’s degree in management and worked in the corporate world. I then left my job to start my own company as a business coach for small businesses.
When I launched Cumul in 2013, I had to pay someone to design my first website… Looking back, I realize now that my first website was NOT performing well. It had no call-to-action, it was not growing my email list, so I could not reach out to my ICAs, and I was not sharing any content to build trust. BIG FAIL! I soon realized that I needed to make some significant changes. Over the years, I’ve learned how to code for fun, and I could create my website by myself (not without a lot of frustration).
Then fast forward to March 2020, when the pandemic changed the world. Clients contacted me asking how to sell online or transform their brick-and-mortar business into an online business without waiting six weeks to have an efficient website up and running and/or spending thousands of dollars. As I shared my thoughts about outstanding websites, I decided to create an online program to help people build their websites from scratch, but also posts and Q&A videos to help everyone get started with their website.
You don’t need a degree in computer science to design your website!
So, here are the most helpful resources I have used over the years that I now recommend to new Squarespace web designers looking to improve their design skills and design websites with Squarespace.
Squarespace Resources
Squarespace Circle: If you’re not already a member, Squarespace Circle is an online community of Squarespace web designers. It’s free to join, and you will get many helpful resources. If you are a web designer, as a member, you get the little Squarespace Circle Member icon to use on your website, letting potential clients know that you’re a member of Squarespace Circle!
Squarespace Support Assistant: You can start a live chat or email the customer support team if you have questions. However, you won’t be able to speak with someone directly.
Squarespace CSS Tutorials
If you want to customize your website, use Custom CSS.
Inside the Square is a helpful resource by Squarespace CSS guru Becca Harpain. She shares Squarespace custom code tutorials I discovered on YouTube when searching for CSS tips. Get on her email list to receive new weekly tips if you’re new to Squarespace CSS. And, if you want to master your skills, her course Custom Code Academy is an online program for writing your custom code on a Squarespace website.
Squarespace Plugins
Sometimes, you want to create something different and even know how to do that. Custom CSS is one option, but here is another solution: plugins! Plugins are an affordable and efficient way to add functionality to your Squarespace website. Here are two options that I love to use!
SQSP Themes is one of my favorite Squarespace plugin sources. If you are a website designer, I recommend investing in the Business Plugin Bundle, which includes the business license on all SQSP Themes plugins! AWESOME!
Squarestylist is the other Squarespace plugin resource I love to use! You get the plugins and a mini-course to help you. You also get FREE support within 60 days of purchase (any support beyond the 60-day support window is subject to an additional charge), and you’ll have lifetime access to courses and necessary updates.
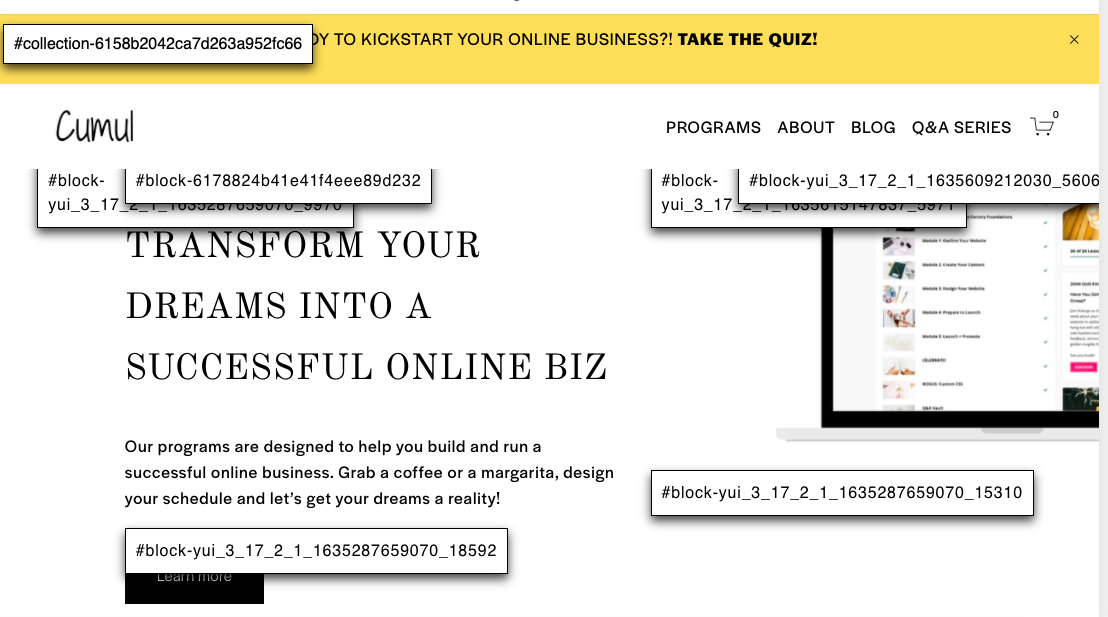
Squarespace Collection/Block Identifier extension
The Squarespace Collection/Block Identifier Google Chrome Extension is a web designer must-have for easily and quickly finding the collection (page) and block IDs on your Squarespace site. Without this fantastic tool, you will have to dig through the code to find them, and that’s a nightmare!

Canva
Canva, my favorite easy-to-use design software, is super useful for many purposes. I recommend upgrading to Canva Pro, which gives you many additional features, including the “background remover” that allows you to create transparent PNG files—a common necessity.👇

The resources above are great to have; remember that practice makes perfect. The first time won’t be perfect but keep learning!
Are you ready to create your website and design something unique?
xox
