CSS stands for “Cascading Style Sheets.” But why is CSS an essential element for your website? Because it allows you to make your websites unique.
CSS gives the opportunity to play with a page layout, adjust colors and fonts, add effects to images, etc.
Many asked how I customized our website.
Before giving you some tips from outstanding CSS experts (because we are not CSS experts and we needed help to customize our website), remember that if you’re a designer building sites for your clients, you may be tempted to add bits of code to make your client’s demands come true.
Still, it’s not a good idea… imagine if your client needs to make changes? You may have to offer your services on retainer to keep those sites looking how they should… and your client won’t be happy!
Here are some tips we used to customize our website:
Change Selected Text in Squarespace
It’s easy to have one sentence in one color, but what if you need one word in a line of text to stand out with a different text style?
We needed to create something unique… and we learned how to do it with Megan Godard Cardon. Here is the code to change one word!

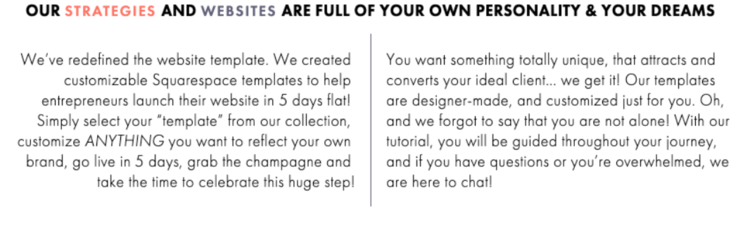
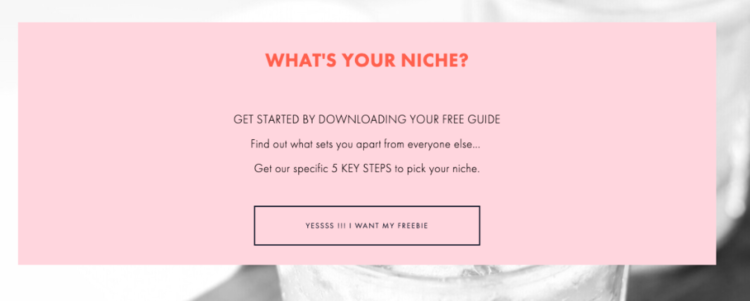
Background color text block
We wanted to add a text block with a colored background to create an impact, so we used this CSS solution for many pages on our website, and we learned how to do it with Big Cat Creative. Boom, here is the code.

Set a fixed width for buttons
It is almost impossible for the text appearing on your buttons to be the same length. Because Squarespace automatically scales your button to fit the text, we needed a CSS solution to keep button widths consistent. So thanks to Christy Price, we learned how to customize our buttons!
Make a vertical line
To add a horizontal line into Squarespace, it’s easy… you only need to add a line block. But what about a vertical line? We need to add some code to create a vertical line, and to create one for our website, we followed the steps in this blog, thanks to Minimist! Grab the code here!
Hide the underlined below links in your footer
Our footer navigation is text links because I like the flexibility of design better with text links than the footer navigations…
Also, I feel that the underlined below links in my footer were looking squished and messy. If you’re also not a fan of the underline look, then here is the CSS you need to get rid of it from Inside The Square.
And you, are you tempted to add bits of code to make your client’s demands come true?
Cheers to your website, Y’all!